Unit 78 - Digital Graphics for computer games - Charlie Long
Artistic Styles
Photo Realistic
Photo Realism is when a games graphics are so realistic that it is hard to distinguish between the game and real life. Photo realistic games normally consist of 3D graphics, and take into consideration the background of a game as well as its characters. The game called Skyrim produced by Bethesda was released in 2011 and changed the face of games, in its year it was one of the most graphic intense game being so realistic that it was almost lifelike. This artistic style was especially visible in the faces of characters which had clearly had a lot of time spent on them. When starting the game you are brought into a character customization period where the game really showcases its in depth graphics.
 As you can see from this image the faces have many variations, something which is not too common in most games which only give you one or two choices. Not only did the developers put so much time into the faces, but also the surroundings and the world of "Skyrim" which really captured the player and did well to immerse them into the game, something which photo realistic games are good at.
As you can see from this image the faces have many variations, something which is not too common in most games which only give you one or two choices. Not only did the developers put so much time into the faces, but also the surroundings and the world of "Skyrim" which really captured the player and did well to immerse them into the game, something which photo realistic games are good at.
Other Examples:
- GTA 5
- Forza 6
- Total War
- Call Of Duty
- Fifa
Cel Shaded
 Cel Shaded refers to an artistic style which is not realistic, instead follows a cartoon/comic book theme/style. One game that this style can be applied to is Borderlands created by Gearbox and released in late 2009, which has this artistic style throughout the game.
Cel Shaded refers to an artistic style which is not realistic, instead follows a cartoon/comic book theme/style. One game that this style can be applied to is Borderlands created by Gearbox and released in late 2009, which has this artistic style throughout the game.
This artistic style is quite an appealing factor to the game, breaking the usual convention of fps games which are normally photo realistic. When looking at this image here at the characters of the game it is clear that the artistic style is in fact Cel shaded, with its comic book look and unrealistic features. This style also carries over to the surroundings and not just the characters, making the game a pure Cel shaded game which is clearly noticeable in this image.
Other Examples
- The Simpsons Game
- Futurama
- Ultimate Spider Man
Exaggeration (Anime)
 Exaggeration is when a game is no realistic at all, instead has features such as characters eyes or backgrounds which are exaggerated to produce something that would not normally be seen in real life. For example Anime, a Japanese set of TV shows would be considered as Exaggeration, as characters in the shows have emphasized eyes and body shapes which would not be seen in real life. A game that has this style would be Pokemon, which follows the artistic style by containing characters who has much larger eyes than a normal person, and also follow the dynamic lighting and cartoon drawn style.
Exaggeration is when a game is no realistic at all, instead has features such as characters eyes or backgrounds which are exaggerated to produce something that would not normally be seen in real life. For example Anime, a Japanese set of TV shows would be considered as Exaggeration, as characters in the shows have emphasized eyes and body shapes which would not be seen in real life. A game that has this style would be Pokemon, which follows the artistic style by containing characters who has much larger eyes than a normal person, and also follow the dynamic lighting and cartoon drawn style.
As you can see from this image of one of the Pokemon the eyes are greatly exaggerated, also you can see the shadows on the characters body which also play into the light element of this artistic style.
Other Examples
- Super Mario
- Team Fortress 2
- Sonic
Abstraction
Abstraction is an artistic style which is not often seen in games, it focuses on dynamic colours and shapes in its majority. One game which clearly has this artistic style is a game called Geometry Wars, a game based around shapes which aim to destroy the main character (a square).
As you can see in this image the game does not have a style which is realistic or cartoon looking, therefore it is abstract as it does not aim to be realistic. As for the effects you can see in this screen grab they are emphasized showcasing the colour element to abstract games. A literal meaning to the abstract style is non realistic, as it does not look anything like something in real life and is usually seen in games that are not only 2D but math based like this geometry wars game.
Computer Game Graphics
 Pixel Art
Pixel Art
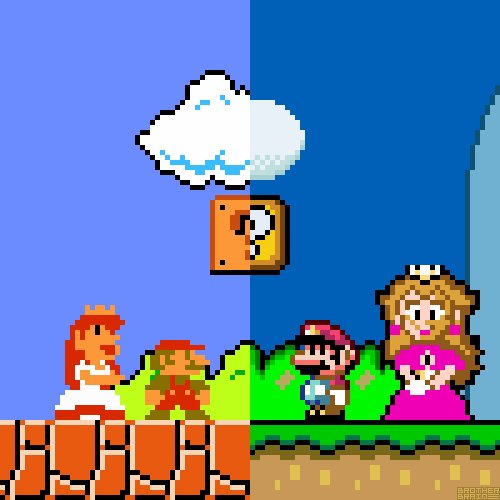
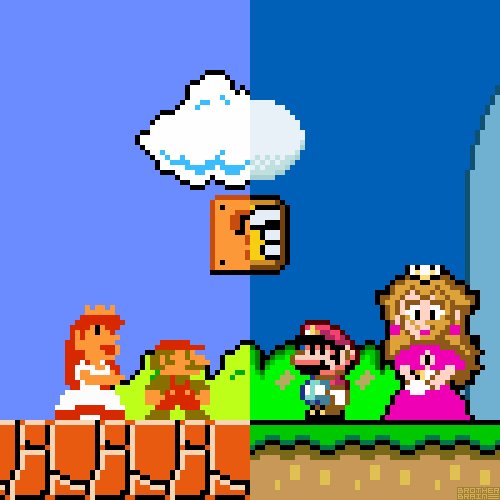
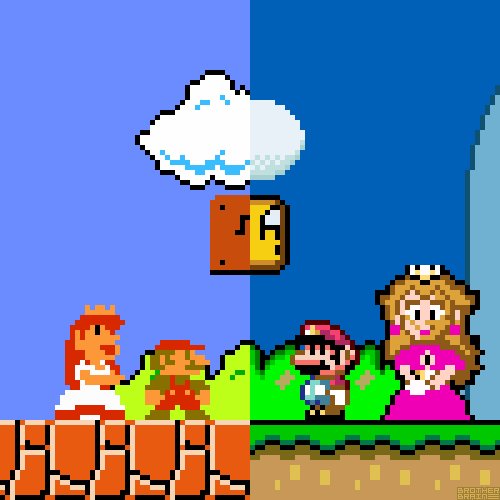
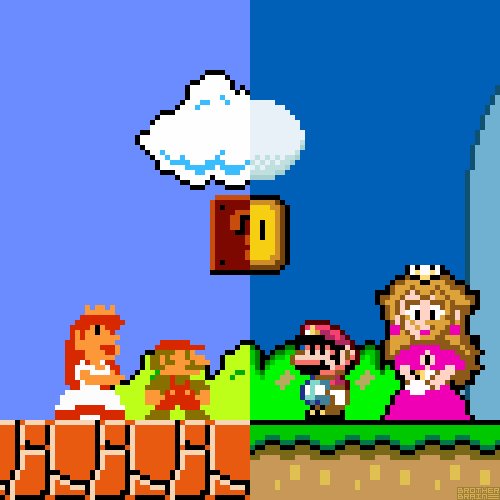
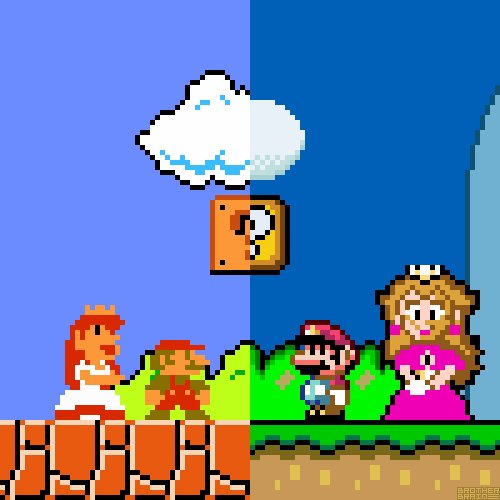
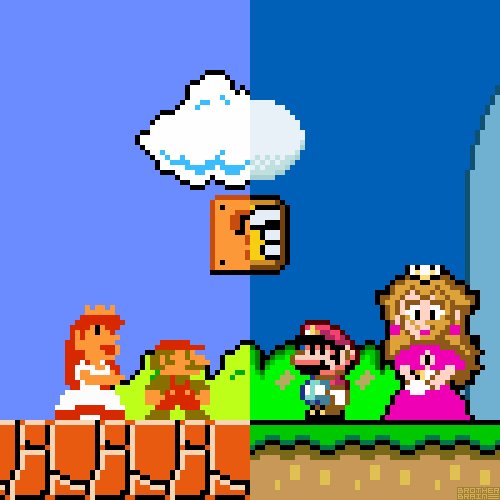
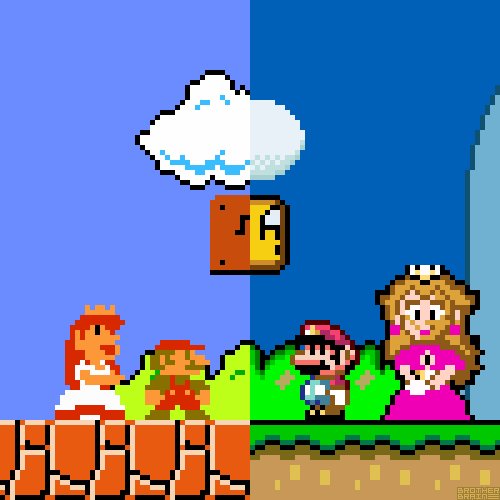
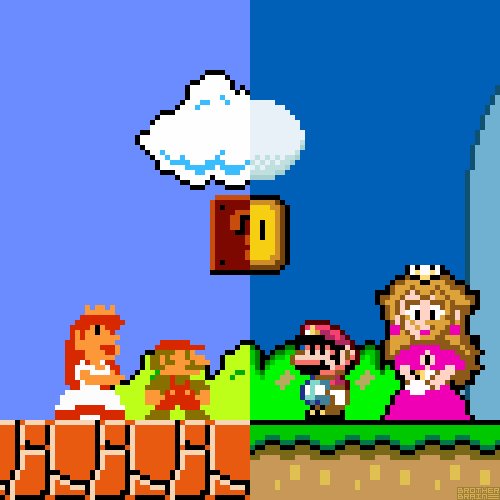
Pixel Art is normally seen in 2D games, comprised of 2D sprites to create a character or object. An example of a game that consists of pixels would be super Mario, back when it was 2D.
 Pixel Art
Pixel ArtPixel Art is normally seen in 2D games, comprised of 2D sprites to create a character or object. An example of a game that consists of pixels would be super Mario, back when it was 2D.
As you can see in this GIF the two versions of 2D Mario both contain pixels, as you can see by the square shapes on the image. Pixels aren't just squares, however it is one of the most common ways of identifying a pixel.
As you can see Pixels do restrict a game to being 2D as they are flat and do not allow for 3D graphics, also looking unrealistic it is not so ideal for a game that is aiming to be photo realistic.
On the left of this GIF you can see the very first version of Mario, which is restricted to few colours that do not look detailed at all, however the right version is a remake which has added colours which allow to define a character much more, as you can notice in the female character who looks very basic in the left and much more detailed in the right.
Concept Art
Concept Art refers to a character, weapon or the general environment in which a game takes place.
Digital Graphics
Raster images: These are in the form of BMP, GIF, TIFF, JPEG.
http://www.cambridgeincolour.com/tutorials/imagetypes.htm
JPEG - JPEG is a form of lossy compression, and is a file type that is used primarily for images with colour. With a JPEG the file size is normally smaller at the price of some image quality loss.

TIFF - TIFF files are larger than JPEG files, however they do not lose any quality as the files are not compressed like JPEG files, and TIFF files normally have a much better quality than other file types.

GIF - A GIF is usually an animated moving image, as you can see in this image below. GIF's do support static images as well, and are a form of lossless compression as they do not lose any image quality.

Vector Images
Vector images uses lines, curves or polygons in their images. This type of image is saved primarily in PSD, WMF, FIA, AI.
PSD - A PSD file is a layered image file format that consists of layers. Normally this file type is from a Photoshop file, so that the layers can individually be edited even if the file has been saved. http://whatis.techtarget.com/fileformat/PSD-Adobe-Photoshop-default

WMF - Stands for windows metafile, this is a file extension for files saved in windows. Orginally this file type was made for windows 1990, however it has since been adapted to support current file types.

Pixel
A pixel is what makes up some images, for some images there could be thousands of pixels or they could have few. These are sometimes seen on a pixelated image, which is when it has been distorted or re sized so much that you can see the individual pixels clearly, making the image quality worse. Even though most pixels are square shaped, it is not a good explanation to say that pixels are square, as mentioned in this article.
http://alvyray.com/Memos/CG/Microsoft/6_pixel.pdf
Picture Resolution
Picture resolution refers to how many pixels are in an image, normally given in the form of H x W. For example an image that is 1280 x 720 or 1920 x 1080 is considered HD, as this is High definition and images with this resolution are of top quality. When images are altered drastically the image resolution changes, and this is when images can become pixelated as they are changed into a resolution which does not work or is of low quality.

Compression
Compression is taking a file and turning it into a smaller file size, this being done through either lossy or lossless methods.
Lossy - makes the file size smaller, however it will cause a loss of quality, this may not be too much however in some cases quality is drastically reduced.
Lossless - lossless compression does not result in quality loss, however it will only reduce the file size to a fraction of what lossy compression will do. The benefits of this are that you will have a smaller file without the loss of quality.
Image Capture
Image capture refers to how you are taking your image, this can be done through a physical camera, a scan of a photo or a mobile device.
Camera - depending on the quality of the camera, the quality of the image may vary in quality. For example a cheap camera will result in a photo that is not good quality, and therefore is not ideal for use.
Scanner - A scanner can be used to take an image you already have on paper, and upload it onto your computer, this being helpful if you possess an old image that does not have an internet presence.
Mobile/tablet - A photo either stored on these devices can be uploaded to your computer through Bluetooth, the good thing about this is that no quality is lost through the transfer, however depending on the quality in camera that you have on your phone or tablet will determine the quality of the image if it was taken by you on that device.
Optimizing
Optimizing is to make your file or resource as effective, or useful as possible. With optimizing it is all about improving the efficiency of the file you are working with, whether this be a large file that needs to be compressed in order to conserve space or an image that has areas that are in need of improvement,
Storage of image assets
Storage of image assets means a files size, what type of file it is and its name. Usually a file will have a corresponding name to it that will somehow have meaning to its context, this making it easier for the user to identify the file that they are looking for. The file size varies on the content of the file, and what type of file it is saved as. The type of file that it is usually depends on what the file is also, JPEG being the standard form of a photo, and a GIF being the standard file of an animated image.
Compression is taking a file and turning it into a smaller file size, this being done through either lossy or lossless methods.
Lossy - makes the file size smaller, however it will cause a loss of quality, this may not be too much however in some cases quality is drastically reduced.
Lossless - lossless compression does not result in quality loss, however it will only reduce the file size to a fraction of what lossy compression will do. The benefits of this are that you will have a smaller file without the loss of quality.
Image Capture
Image capture refers to how you are taking your image, this can be done through a physical camera, a scan of a photo or a mobile device.
Camera - depending on the quality of the camera, the quality of the image may vary in quality. For example a cheap camera will result in a photo that is not good quality, and therefore is not ideal for use.
Scanner - A scanner can be used to take an image you already have on paper, and upload it onto your computer, this being helpful if you possess an old image that does not have an internet presence.
Mobile/tablet - A photo either stored on these devices can be uploaded to your computer through Bluetooth, the good thing about this is that no quality is lost through the transfer, however depending on the quality in camera that you have on your phone or tablet will determine the quality of the image if it was taken by you on that device.
Optimizing
Optimizing is to make your file or resource as effective, or useful as possible. With optimizing it is all about improving the efficiency of the file you are working with, whether this be a large file that needs to be compressed in order to conserve space or an image that has areas that are in need of improvement,
Storage of image assets
Storage of image assets means a files size, what type of file it is and its name. Usually a file will have a corresponding name to it that will somehow have meaning to its context, this making it easier for the user to identify the file that they are looking for. The file size varies on the content of the file, and what type of file it is saved as. The type of file that it is usually depends on what the file is also, JPEG being the standard form of a photo, and a GIF being the standard file of an animated image.

No comments:
Post a Comment